chromeのキャッシュからCSSを復帰させてみた
2016年11月21日

とんでもない大ミスをしてしまいました
bootstrapなどをつかったデザインの組みの込み中に起きたトラブル。
dreamwaver上で別ファイルで元のCSSを仮でコピーペースト(ファイルは保存していない状態ね)
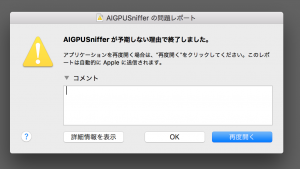
大元の方のCSSをテスト的にアップロードして確認しようとしたらいきなりDreamwaverが強制終了。
本来あるべきCSSがなんと一時テスト用のファイルに書き換わったままの状態になってしまい、仮で元のソースを別にしていたのだが、それが強制終了によって保存していない。バックアップも取っていないので自分自身が完全にフリーズしました。
さて、困ったぞ。今日中に見せるはずだったサイトがCSSを全消ししたことでとてもみれる状態ではなくなったのです。
焦りに焦りました。サイトのgoogleキャッシュはrobotの巡回を回避させているため、キャッシュなんぞありません。そもそも公開前なのでそんな期待は皆無。
ローカル内に何かしら痕跡は残っていないかを必死で考えた結果、プレビューに使っていたchromeの存在を思い出しました。
こいつキャッシュを保持していないか?
ちょっとググって見ると、キャッシュファイルの確認方法がすぐにわかりました。
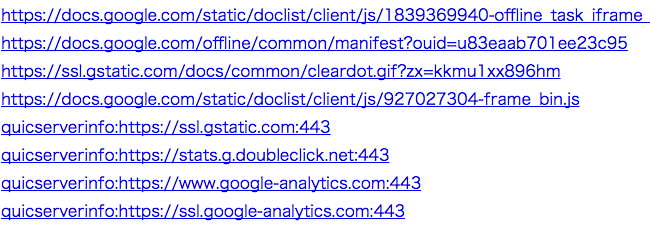
上記のurlをchromeのアドレスバーに入力すだけで閲覧履歴のサイトのキャッシュの一覧が見ることができます。

そこからCSSのファイルを検索して、少し前のCSSデータを探し出すことができました。
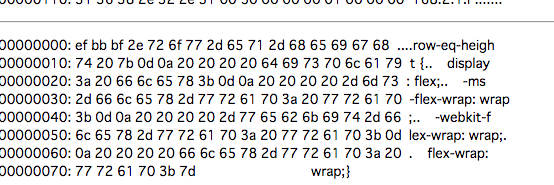
リンクのファイルを開いて見ると

ナンジャコリャ?バイナリコードの羅列がびっしり
バイナリコードからの変換方法などわかるはずもないというか、残り3時間もない状態でどうにかるかどうかもわからない状態。
この地点でお手上げ状態だったのですが
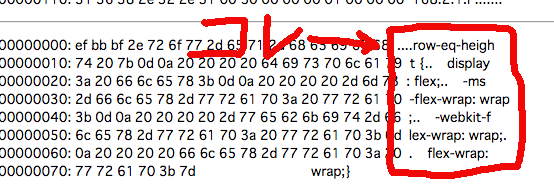
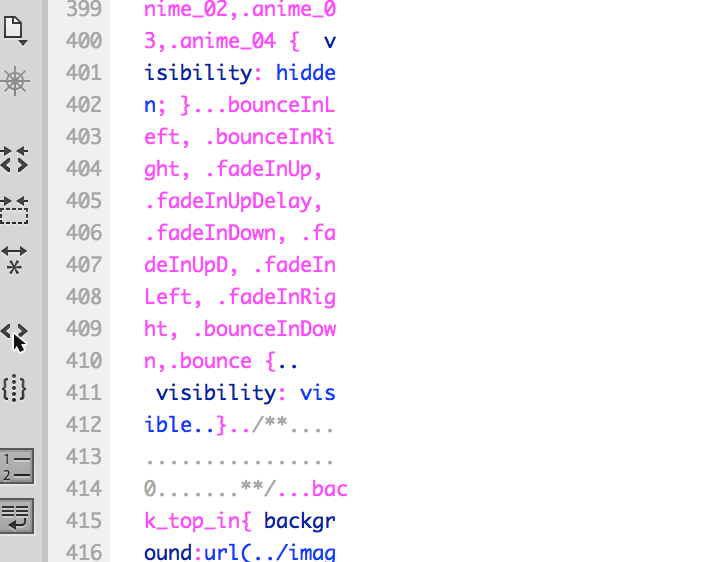
よく右側を見ると、ソースがあるじゃん

コメントアウトした日本語は化けた状態だが、とりあえずCSSは全て目視で確認できたので。とりあえずこの箇所だけをコピーすることに。
一行一行コピーをしながらdreamwaverに貼り付けていく作業、失ったCSSのソースはかなり細かい設定をしていたのでやり直しとなれば、数時間レベルでは済まないのが現状の中、希望に胸を躍らせながら丁寧にコピーペースを繰り返しました。

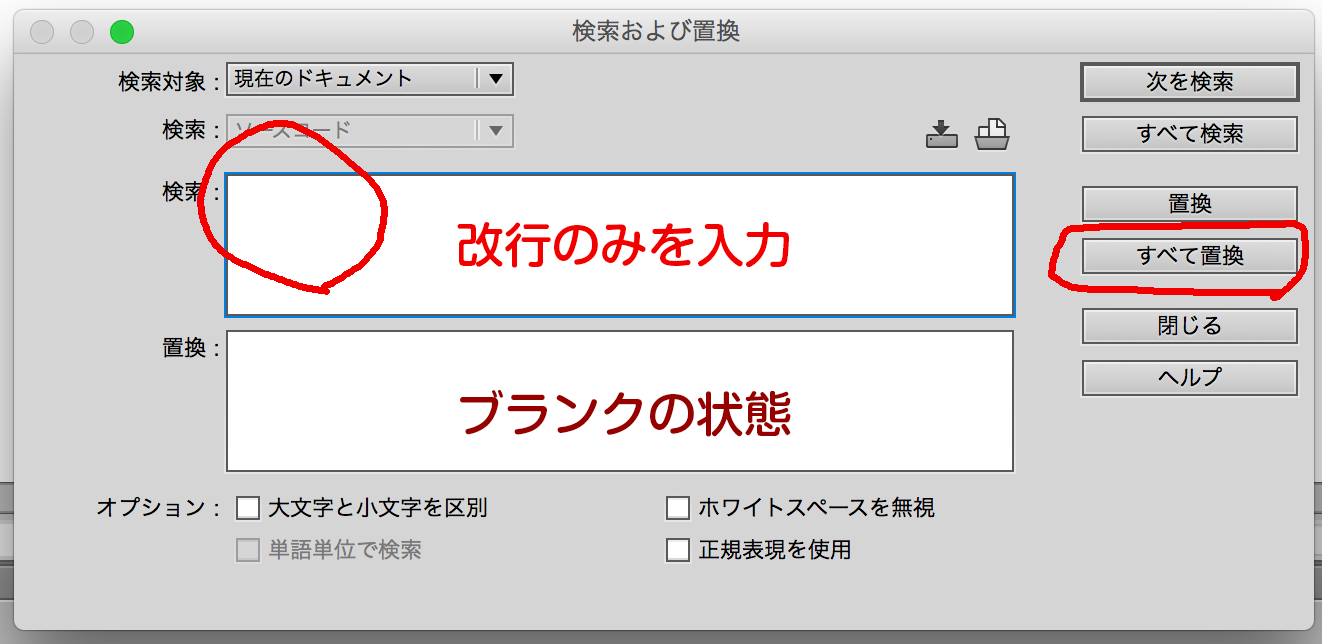
作業からおよそ1時間弱、全てをコピペし終え。あとは中途半端に改行された全行を一度Dreamwaver上でブランクに置き換えします。

そうすると以下のようになります。

これで完成、数時間前のCSSにほぼ戻すことができました。
サイトでとりあえずみても問題なし、気になるのはCSSにコメントアウト日本語が全て「..」になっていたことでしょうか?
この謎の「..」も全て置換でブランクにして再編集と若干手間がかかりましたが、それでも一から作り直すよりは当然のごとく早く、とりあえず見せるところまではなんとか持っていくことができました
本当にヤバかった。
多少強引でしょうが、付け焼刃でやったChromeのキャッシュからの復旧方法、これにはあまり期待せずバックアップをしっかりとることを改め感じさせてくれましたわ
こちらも合わせて読む

のんびり日々を過ごしながら様々なことにチャレンジしております。基本Apple好きです。