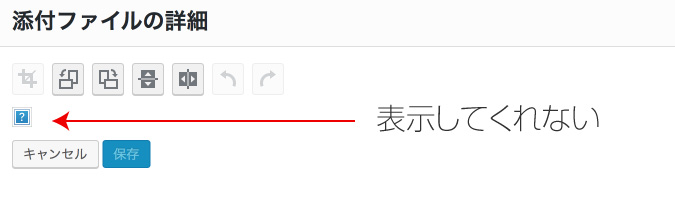
WordPressの画像編集で画像が表示しない時の対処法
2017年7月28日

Windows環境にPHPとMYSQLを突っ込み、そこでWordpressを構築、これが前提です。

画像編集を使うことが滅多となかったのですが、最近iPadなどで更新するために必要となったのでとりあえずの暫定的な処理をメモ。
諸刃の剣とも言える暫定的処理はWordpressがアップデートされるたびに変更が必要となる。しかし現状ではそれ以外の方法がありません。
public function stream( $mime_type = null ) {
list( $filename, $extension, $mime_type ) = $this->get_output_format( null, $mime_type );
while (@ob_end_clean()); /* この行を追加 */
switch ( $mime_type ) {
case ‘image/png’:
header( ‘Content-Type: image/png’ );
return imagepng( $this->image );
case ‘image/gif’:
header( ‘Content-Type: image/gif’ );
return imagegif( $this->image );
default:
header( ‘Content-Type: image/jpeg’ );
return imagejpeg( $this->image, null, $this->get_quality() );
}
}
根本的な原因は不明。参ったなぁ〜
この記事の時のwordpressのバージョンは4.8です
こちらも合わせて読む

のんびり日々を過ごしながら様々なことにチャレンジしております。基本Apple好きです。